맥셀 아쿠아 파크 시나가와
(Maxell Aqua Park Shinagawa)
위치: 일본 〒108-8611 Tokyo, Minato City, Takanawa, 4 Chome−10−30 品川プリンスホテル内
영업시간: 10:00 - 20:00
웹사이트: https://www.aqua-park.jp/aqua/
マクセル アクアパーク品川|マクセル アクアパーク品川 - maxell AQUA PARK SHINAGAWA
アクアパーク品川のマクセル アクアパーク品川について。マクセル アクアパーク品川は、音・光・映像、生きものたちが融合する最先端エンタメ施設です。
www.aqua-park.jp
입장권 가격
입장 요금이며, 어트랙션과 유료 프로그램은 별도 요금이다.

입장권 구매
입장권을 구매할 수 있는 대행 사이트가 많이 있지만
나는 공식 홈페이지에서 구매했다.

다양한 이벤트
개인별 체험이벤트를 제외하고는
모두 입장권에 포함된 이벤트들이다.
아무래도 가장 메인이 돌고래쇼이기 때문에 우리는 돌고래쇼 시간만 중요하게 확인했다.

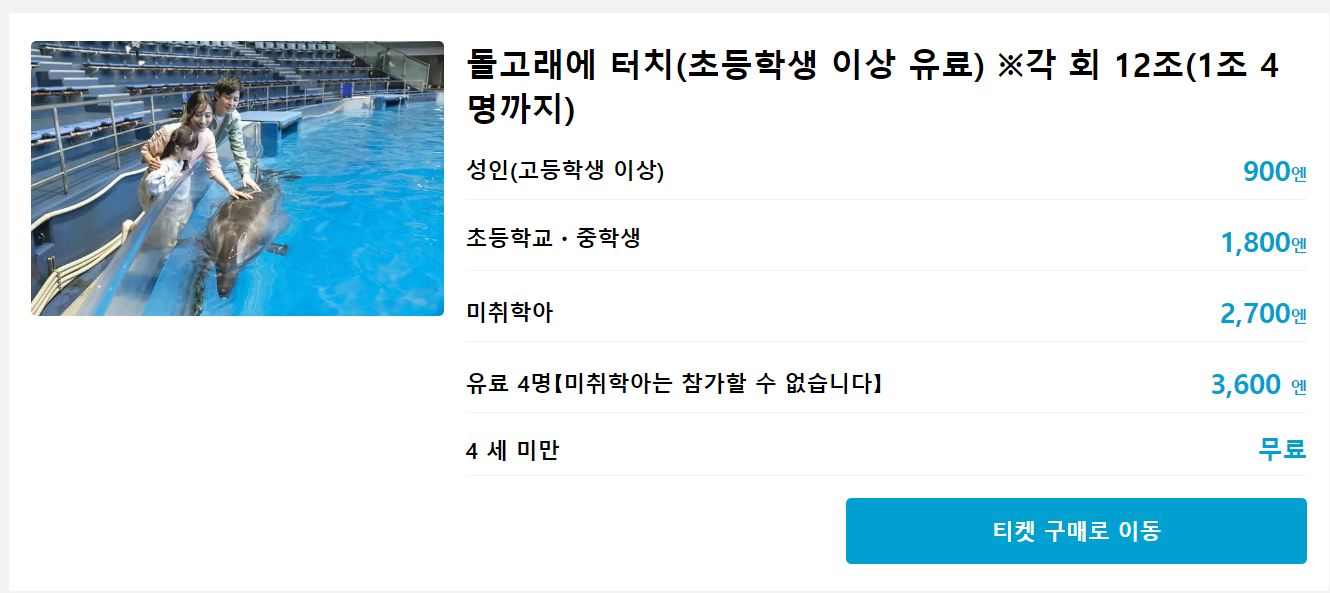
돌핀터치 예약
입장권과 별도로 900엔을 지불하고 예약할 수 있다.
내가 방문하려는 날짜 1주일 전에 예약창이 오픈된다.
https://www.asoview.com/purchase/scheduled-ticket/input?form

4세 미만은 무료고 성인 한 명과 같이 입장할 수 있다.
돌고래 만지기 체험을 하는 당사자는 사진을 찍을 수 없기 때문에
남편과 애기만 돌고래 터치 체험을 하고 나는 사진을 찍는 계획을 세웠다.
그래서 내가 원하는 날짜에 성인 1명에 대한 티켓 구매만 했다.
시간은 2개 중(12시타임, 3시타임)에 하나를 선택할 수 있었다.

구매자 정보를 입력한다.
후리가나는 내 이름 한자를 일본식으로 읽는 방법을 표기하는 것인데
구글이었나 네이버에 검색해서 입력했다.
주소는 도쿄 여행동안 묵을 숙소 주소를 넣었다.

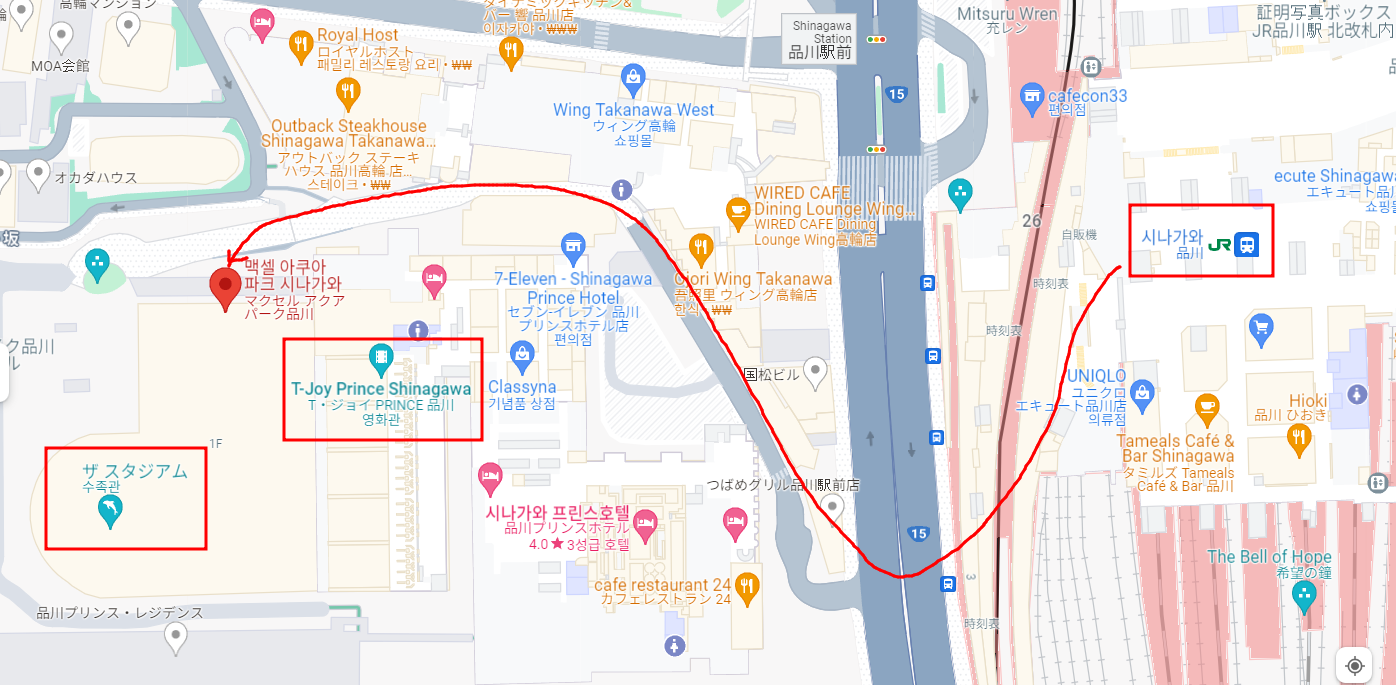
가는 방법
시나가와 역 바로 앞에 있다.
쇼핑센터랑 영화관이랑 수족관이랑 다 같이 모여있다.
구글 지도 찍고 가는데 쇼핑센터쪽으로 자꾸 가리쳐서 당황스러웠는데
쇼핑센터 통해서 갈 수 도 있고
쇼핑센터 통하지 않고 돌아서 갈수도 있다.

방문 후기
구글 지도만 보고 따라가다가
갑자기 백화점 같은 곳에 들어가서 당황스러웠는데
직원분이 엘베타고 3층가면 된다고 하셔서
긴가민가 하면서 갔다.
영화관이 먼저 보여서 당황스러웠는데
영화관 옆에 바로 붙어 있었다.

2시 반에 돌고래쇼 시작이었는데
2시반에 도착해서 돌고래쇼장으로 바로 뛰어갔다.


돌고래쇼가 진행되고 있었다.
앞자리가 다 비어있어서 앞에 가서 앉았는데
주위를 둘러보니 다들 비옷을 입고 있었다.
에버랜드에 있는 아마존 익스프레스 정도로 물이 튀려나 했는데
갑자기 돌고래들이 관객들한테 일부로 물이 튀기기 시작했다.
돌고래가 뿌린 물을 홀딱 뒤집어썼는데
머리부터 발끝까지 다 젖어서 물이 뚝뚝 떨어졌다.
남편이랑 나랑 애기까지 소금물을 뒤집어 쓰고 다시 맨뒤로 갔다.




돌고래쇼 처음 봤는데
너무 재미있었다.
시간가는줄 모르게 봤다.
신나는 노래랑 어우러져서 구성이 정말 볼만했다.
돌고래쇼보러 오길 참 잘했다고 생각했다.
돌고래쇼가 끝나고 다른 사람들은 빠져나가는데
우리는 자리를 지켰다.
3시부터 돌고래 터치가 진행되는데 우리는 일본어를 하나도 못알아듣기 때문에
주위를 둘러보면서 동태를 살폈다.
좀 기다리니 저 멀리서 사람들이 차례차례 줄지어 서는게 보였다.
방송에서도 느낌상 돌고래 터치 체험하는 사람들 모이라는것 같았다.
줄 선곳에 가서 물어보니 잘 찾아왔다고 했다.
모바일로 받은 돌고래터치 티켓을 보여드리고 우리도 줄을 섰다.

우리는 번호표 4번을 받았는데 네 번째로 체험을 할 수 있다는 번호였다.
이 번호는 미리 지정이 되어 있는 것 같았다.
조심스레 추측해보자면 예약순이 아닐까 싶다.
4번이 좋은 번호였던게 다른 사람들이 어떻게 하는지 보고 할 수 있었고
또 너무 뒷번호는 아니라서 많이 기다리지 않아도 되었다.

돌고래터치 체험을 하기 전에
체험자는 개인 소지품을 상자에 담고
손소독을 해야했다.

남편이랑 우리 애기가 터치 체험을 진행하고 나는 밖에서 열심히 사진을 찍었다.
직원분도 판매용 사진을 열심히 찍으셨다.
나도 진짜 사진과 영상을 많이 찍었지만
직원분이 찍는 상업용 각도가 나오지 않아서 결국 사진도 샀다.


사진은 2개 찍어주시는데
사진 출력이나 열쇠고리 둘 중 하나를 고를 수 있다.
사진 2개 다 마음에 들어서 2장을 샀고 3000엔을 지불했다.
프린트된 사진에는 QR코드가 있어서
QR코드를 찍으면 사진 원본도 다운받을 수 있었다.





돌고래터치 체험을 하고 이제 아쿠아리움좀 찬찬히 둘러봐야지 하고 나오는데
귀여운 생명체들이 수레를 타고 등장하는게 보여서
호다닥 갔다.
펭귄 두마리가 재롱잔치를 하고 있었다.
내 평생 이렇게 펭귄을 가까이서 본게 처음이었다.
진짜 너무 귀여웠다.



펭귄 재롱잔치를 보고 다시 실내에서 아쿠아리움을 구경했다.
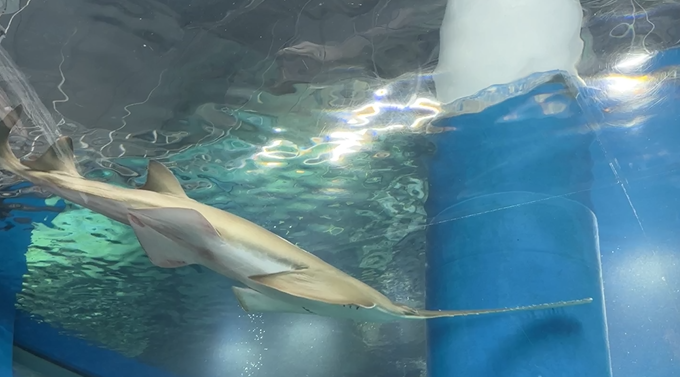
아쿠아리움 규모가 큰 건 아니었지만
신기한 애들이 많았고 그중에 톱상어가 가장 기억에 남는다.


울 애기는 돌고래쇼도 정말 신기하고 재미있게 구경했는데
아쿠아리움내 다른 물고기들도 흥미롭게 둘러봤다.





기념으로 아쿠아리움에서 판매하는 돌고래 피규어(컬렉타) 하나 구입해서나왔다.
또 도쿄에 간다면 다시 하번 애기랑 가고 싶은 곳이고
애기랑 같이 도쿄가는 다른 사람들에게도 추천해주고 싶은 곳이었다.
'해외여행 > Japan' 카테고리의 다른 글
| 도쿄 아키하바라에서 점심식사:: 스다쵸 식당 (Sudacho Shokudo Akihabara UDX shop) (0) | 2023.12.31 |
|---|---|
| 도쿄 가볼만한 곳 아사쿠사 센소지 (+카미나리 잇사, 아사쿠사 멘치카츠) (1) | 2023.12.30 |
| 도쿄 구라마에역 근처 Square Cafe에서 아침 해결 (0) | 2023.12.29 |
| 19개월 아기랑 도쿄여행:: 도쿄 타워(Tokyo Tower) 방문 후기 (1) | 2023.12.28 |
| 도쿄 긴자 케이크가 맛있는 카페:: HARBS LUMINE Yurakucho (0) | 2023.12.26 |
| 큐슈장가라 라멘 긴자점 (Kyūshū Jangara Ginza) (0) | 2023.12.25 |
| 도쿄 소금빵 맛집:: 소금빵 팡 메종 긴자점 (0) | 2023.12.20 |
| 도쿄 우에노 아메요코 상점가 구경 및 이자카야 Nondeko Sakaba Ueno (0) | 2023.12.19 |




























